There’s no question that the humble landing page is one of the most powerful digital marketing tools. Capturing leads, building trust, and generating conversions—great landing pages yield positive results for marketers at every stage of the buyer’s journey.
But not every landing page creates such positive outcomes. Busy, messy, and downright bad-looking pages fail to capture visitors’ attention, while poorly written copy does little to mitigate their disinterest. The average conversion rate of a landing page stands at 26%, but most pages capture just 10% of the visitors they get (if that). Clearly, it takes more than luck to design a high-converting landing page.
So what’s the secret sauce for high-octane success? An excellent page design. Following the gold standard of design has the potential to kick conversions into hyperdrive, capturing more leads, drawing sustained interest, and achieving the coveted 26% benchmark.
Let’s explore the steps of creating a great landing page design, including some examples from successful ecommerce brands.



What is a landing page design?
Any online webpage that provides information about a product or service is called a landing page. These homepages, category pages, and product pages usually end with a call to action that prompt visitors to take a next step. CTAs like Buy Now, Learn More, and Add To Cart are all fairly common.
But landing pages cannot be built in a vacuum—they must be well designed and carefully articulated to guide customers toward a final conversion. This is what’s known as landing page design, the process of creating beautiful and accessible landing pages focused on conversions through content. It’s both an art and a science, and one that is critical to long-term success.
→ Click Here to Launch Your Online Business with Shopify
Why is landing page design important?
It’s not enough to simply “‘build” a landing page. Today’s customers want pages that combine both form and function, creating helpful, useful, and above all, navigable experiences. If you nail these aspects of your landing page, your web traffic is likely to rise—including your conversion rates.
This is reflected in dozens of statistics:
- Good landing page design prompts visitors to keep going. Studies on website perception found that 94% of first impressions are design related.
- Landing page design boosts your professionalism. Surveys have found that 42% of customers are unlikely to buy from unprofessional or messy-looking websites.
- Dynamic landing pages convert more mobile visitors. A study found that the mobile conversion rate goes up by 25.2% with dynamic landing pages.
It’s worth noting that no landing page design will be effective 100% of the time. However, setting yourself up for success begins with following a tried and true format—incorporating text and image into an excellent presentation.
How to design a landing page

There are several major elements involved with the creation of a beautiful landing page, including clear purpose, responsive design, and delightful layouts with great copy. Each of these factors must be in alignment to guide visitors toward an eventual purchase decision.
1. Choose a purpose
“Know thy audience” is the golden rule of landing page design. After all, you wouldn’t want to gear a page incorrectly and risk sacrificing next steps. Ask yourself: Why are visitors searching for your landing page in the first place? How can you give them everything they’re looking for and more?
As you craft a purpose for your layout, consider:
- What CTAs to use and where
- The info visitors want about your product
- Questions to answer or FAQs to include
Remember: purpose-driven landing pages are almost always more effective than catch-all webpages. The more focused your pages are, the higher your conversion rates will be.
2. Focus on devices
An unoptimized landing page is a dead landing page. If you haven’t created pages specifically designed for mobile or desktop traffic, you could be reducing conversions in a major way. Today, 86% of the world’s most popular landing pages have been optimized for mobile.
Think through the basic tenets of responsive landing page design. Do what you can to create separate landing pages for each, or use plug-ins that adapt your visuals with grid-based infrastructures.
3. Build a clear layout
The layout of a landing page will affect the customer experience. To avoid obstacles that impede the buyers’ journey, we recommend following layouts that have a logical progression:
- Start with a headline.
- Show off branded photos.
- Add value-driven content.
- Include customer reviews.
- Integrate CTAs and pricing.
Ensure the information hierarchy of your landing page waterfalls to a logical conclusion.
4. Sprinkle in delight
Customer delight is known to yield positive results. There are a number of ways to promote this feeling through an ecommerce landing page:
- Add product videos alongside your images for more visual context.
- Include beautiful buy boxes that feature standout quotes and social proof.
- Integrate dynamic components such as a short quiz to personalize products.
Delighted customers are loyal customers. With higher revenue gleaned from an emphasis on customer satisfaction, landing page delight is simply too profitable to ignore.
5. Write good content
It’s easy to write the same, basic blasé copy over and over. What’s not easy is creating valuable paragraphs that speak to the needs and wants of your site’s visitors.
Landing page copy should be short, sweet, and to the point. As you write, remember that:
- The words should complement the images, CTAs, and grab bars. If they don’t move the visitors forward, they shouldn’t be included.
- All sentences should be value driven. Write about the benefits of the product used in action (e.g., “Simplify your life with pre-packed meals that don’t leave room for guilt.”
- Make the copy scannable. Turn sentences into bullets whenever possible, and shy away from being too verbose.
Testing your landing page design

Even the most carefully designed landing pages fall short of the goal post. Customers may not like the layout colors or content provided, or balk at a too-forceful call to action. However, there’s really no way to know this without some on-the-ground testing.
About 60% of companies use A/B testing to capture insights from their landing pages. Implement scanning tools or platforms to identify conversion rates and key metrics, then check how the page lines up with others on your site. Is anything off? Where’s the traffic coming from?
Keep in mind that landing page testing isn’t just for troubleshooting. In fact, most marketers A/B test their pages just to try new things and refine current designs. Optimization, not perfection, should always be the goal, and the proper leverage of A/B testing can help you get there even faster.
There are a few landing page testing tools available online:
- Neat A/B Testing. This is a holistic Shopify A/B testing tool for comparing different visuals, assets, copy, and more. The software makes recommendations based on trial-and-error insights, making updates a snap.
- Unbounce. AI software helps users measure and create a variety of landing pages. Keep in mind that this is a relatively expensive platform.
- Optimizely. In exchange for some technical requirements, Optimizely measures the success or failure of your current landing pages. Note that this platform is geared more toward enterprise customers than small businesses.
Landing page examples
The best ecommerce brands use their landing pages to capture attention, inform buyers, and provide resources for social proof. When combined with good copy, branded images, and great design, these pages can speed up the buyer’s journey toward a purchase decision. Each landing page layout may look slightly different, depending on the brand and style, but the basic components of each remain largely the same.
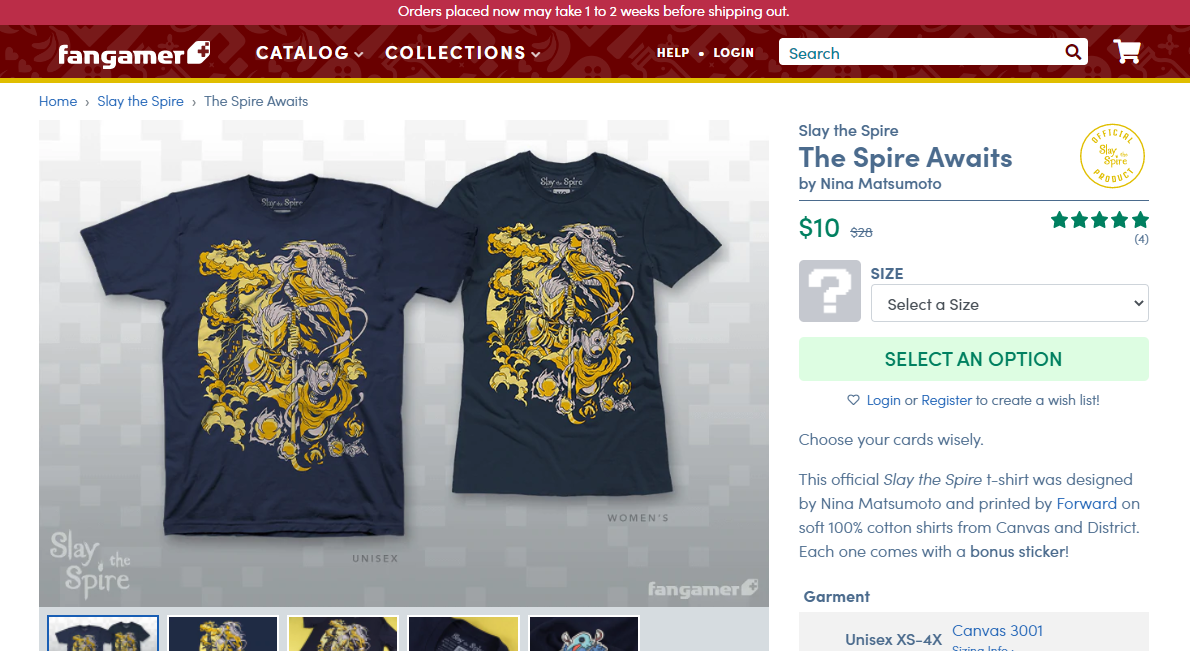
Fangamer

Gaming apparel and merchandise company Fangamer balances its brand’s bright colors with action-driven copy. All landing pages give detailed information about individual products, purchase options, and any current reviews. Note the presence of multiple high-quality images that showcase items from all angles. Scroll further and you’ll see user-generated images attached to associated reviews.
Fangamer’s landing pages are designed to be as valuable as possible. All sizing details for garments are linked to visual charts that help shoppers make accurate measurement decisions. There is also a collection of related products grouped underneath main items to help buyers find similar merchandise.
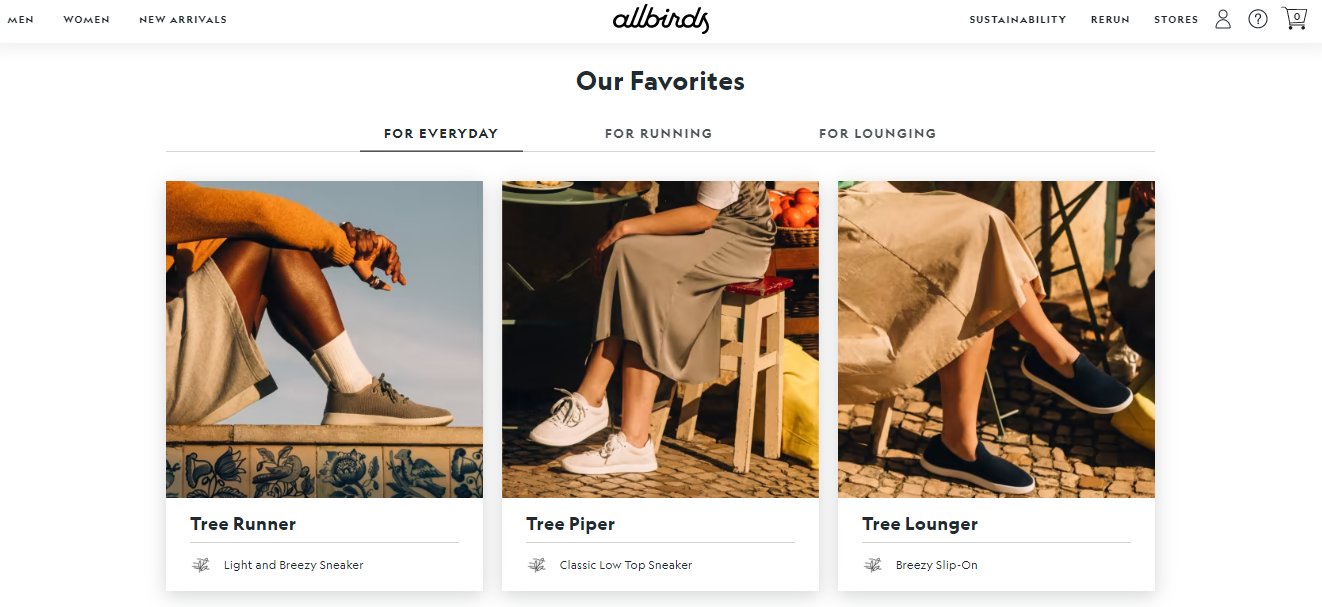
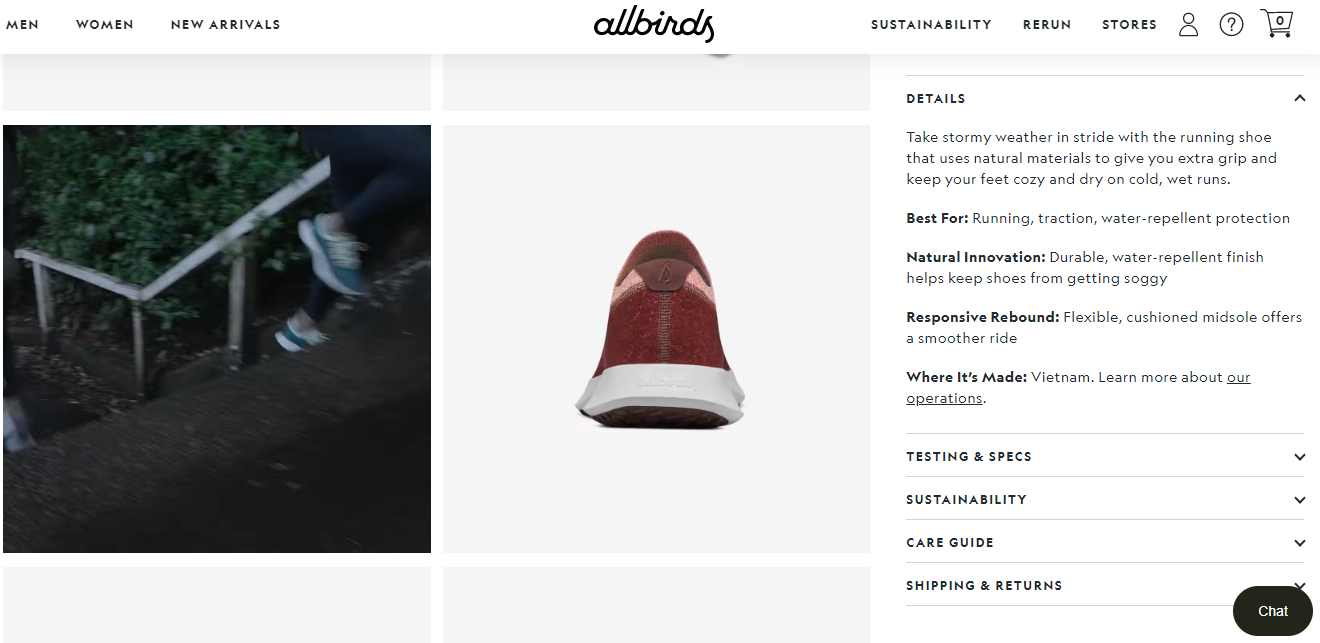
Allbirds

Shoewear company Allbirds makes a great first impression with subtly minimalist and clearly marked landing pages. One of the best examples of this can be found on its homepage, where favorite product categories are listed under three major subgroups. By clicking through the list, customers can evaluate their options and navigate to individual product pages.
On its product landing pages, Allbirds answers common customer questions in a single collapsible list. Picture and video content gives context and color to visual products without distracting from the content. Again, pay attention to the benefits-driven writing that points out reasons for buying products in the first place—and why it’s better than any competitor’s product.

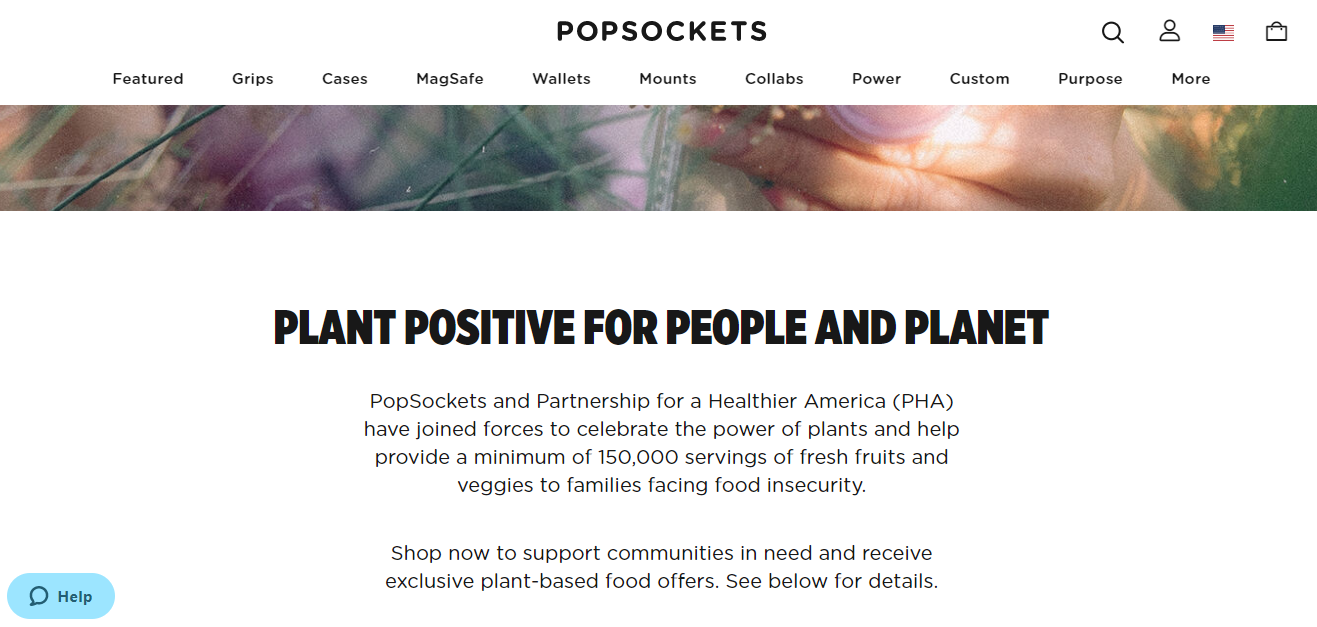
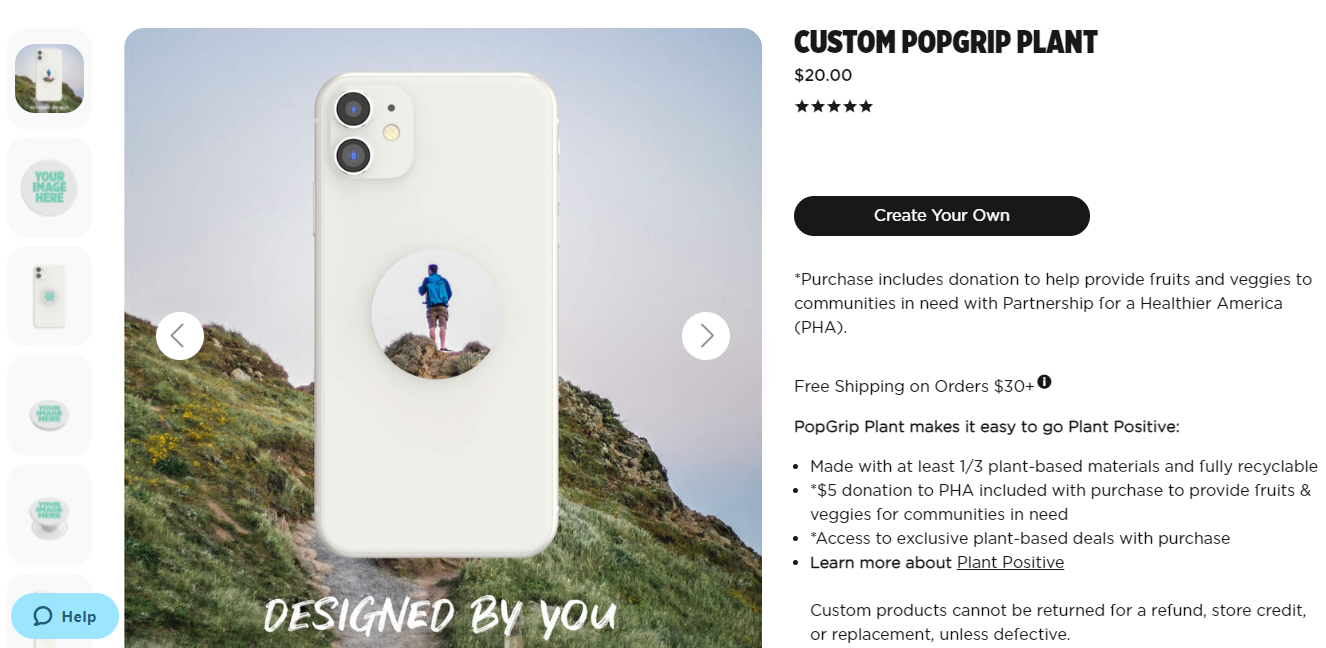
PopSockets
PopSockets specializes in custom-made PopGrips for phones with or without cases. To emphasize its most recent plant-based product drop, the company designed a landing page that encapsulates the products, potential benefits, and launch details. Keep an eye on the elements that stand out: feel-good writing, a consistent brand voice, colorful pop-out boxes, and extremely accessible design.

As you click into individual product pages, you’ll notice PopSockets only provides a single CTA per idea (which keeps buyers engaged and interested). The Create Your Own button is easy to see on the well-organized page, while informative copy reinforces the “why” behind the buy. The top of the page is starred with user reviews rather than corporate jargon—a major selling point for any brand.

Tell your story with great landing page design
As you begin developing your next landing page design, remember that each element should be part of a greater whole. Like the chapter of a book or the stanzas of a poem, each element should be consistent, coherent, and engaging. Look for ways to seamlessly guide visitors around your website, and be clear about the page’s purpose and position.
You already have the basic elements of a terrific landing page—now you just need to stack them together. It won’t be long before you’ve published some memorable pages that keep customers coming back for more.