When it comes to online browsing, many of us have multiple tabs open as we’re chatting on Facebook and reading the latest news and working. What helps us instantly recognize a particular website and swiftly move between these tabs?
The favicon.
A favicon is the little icon that represents a website on browser tabs, navigation bars, bookmark lists and even search history. The “F” inside a blue square for Facebook, the envelope graphic for Gmail, and the red “Q” for Quora are all favicons. If you are building a website and looking for ways to boost its online branding, then creating a favicon for it is one of the best decisions you can make.
All of that sounds great, you might be thinking, but I don’t have the graphic design skills to create a custom favicon for my website. Fortunately, you don’t need any. That’s because you can use a favicon generator to get the job done.
In this article, we’ll give you a detailed explanation of what a favicon is, and then provide you with a list of ten best favicon generators. Just plug in things like your business logo, name and images, and your website favicon will be ready to use.



What Is a Favicon?
A favicon is a small graphic that usually appears at the top of an internet browser. The image is placed in a file named “favicon.ico” which belongs to the root directory of a website. This helps internet browsers figure out which image to show next to the website’s name.
Because of its tiny size, a favicon works best as a simple image that is styled to complement the theme of your website. Here’s ours:
→ Click Here to Launch Your Online Business with Shopify

Most desktop web browsers use a 16×16 pixel image for the favicon. However, it’s not uncommon for some browsers and content management systems to request 32×32 or 48×48 or even 512 x512 versions.
This is because favicons aren’t just used in browser tabs; they’re also presented when a visitor bookmarks a website or saves a shortcut to their mobile home screen. In such cases, the visitors will see a nicely scaled version of the favicon instead a 16×16 variant stretched out. Hence, there is no best size for favicons.
Traditionally, most browsers would display the favicon that was in the .ico format. However, nowadays most of them accept .gif and .png file formats as well.
Benefits of Using a Favicon
Here are the main advantages of using a favicon on your website:
Credibility
Despite its small size, the inclusion of a favicon helps your website appear more credible and professional. Because the modern internet user has the tendency to judge entrepreneurs and businesses based on how professionally designed their website is, a custom favicon will get you extra brownie points.
Brand Recall
Favicons, after a website’s name, are the next thing visitors often relate with a business. The reason behind this is that both of them appear in the browser when someone visits your website. With that said, a favicon has a more critical role than a website’s name from the perspective of branding. Graphics are more memorable and recognizable than text.
Repeat Visits
A favicon can also help increase monthly traffic to your website. Say, for example, a visitor was in a rush the first time they opened your website and decided to bookmark it for a future visit. When they go through their bookmarks at a later date, it would be easy for you to visually stand out in the list if you have a recognizable favicon. Simply put, your website will have a better chance of being bookmarked and revisited by search engine users.
Now that you know about its benefits, it’s time to create a favicon for your website. Fortunately, there are several favicon generators out there to help you make a personalized icon for your website.
Online Favicon Generator: The 10 Best Options
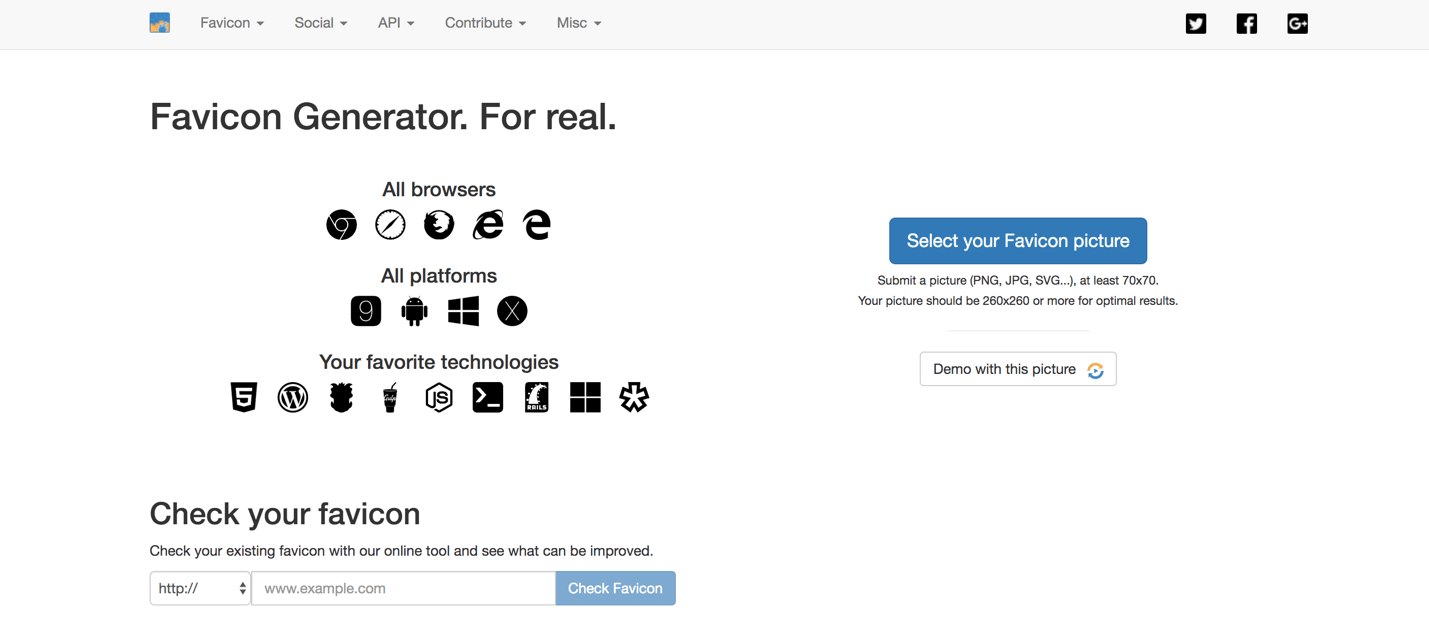
User-friendly and straightforward, this favicon generator allows you to create a custom icon within minutes. All you need to do is submit a .svg, .jpg, or .png image that’s 260×260 and the tool will do the rest.

RealFaviconGenerator.net allows you to generate favicon images for Mac and desktop browsers, Android devices, Windows 8 tablets, iPad/iPhone and more.
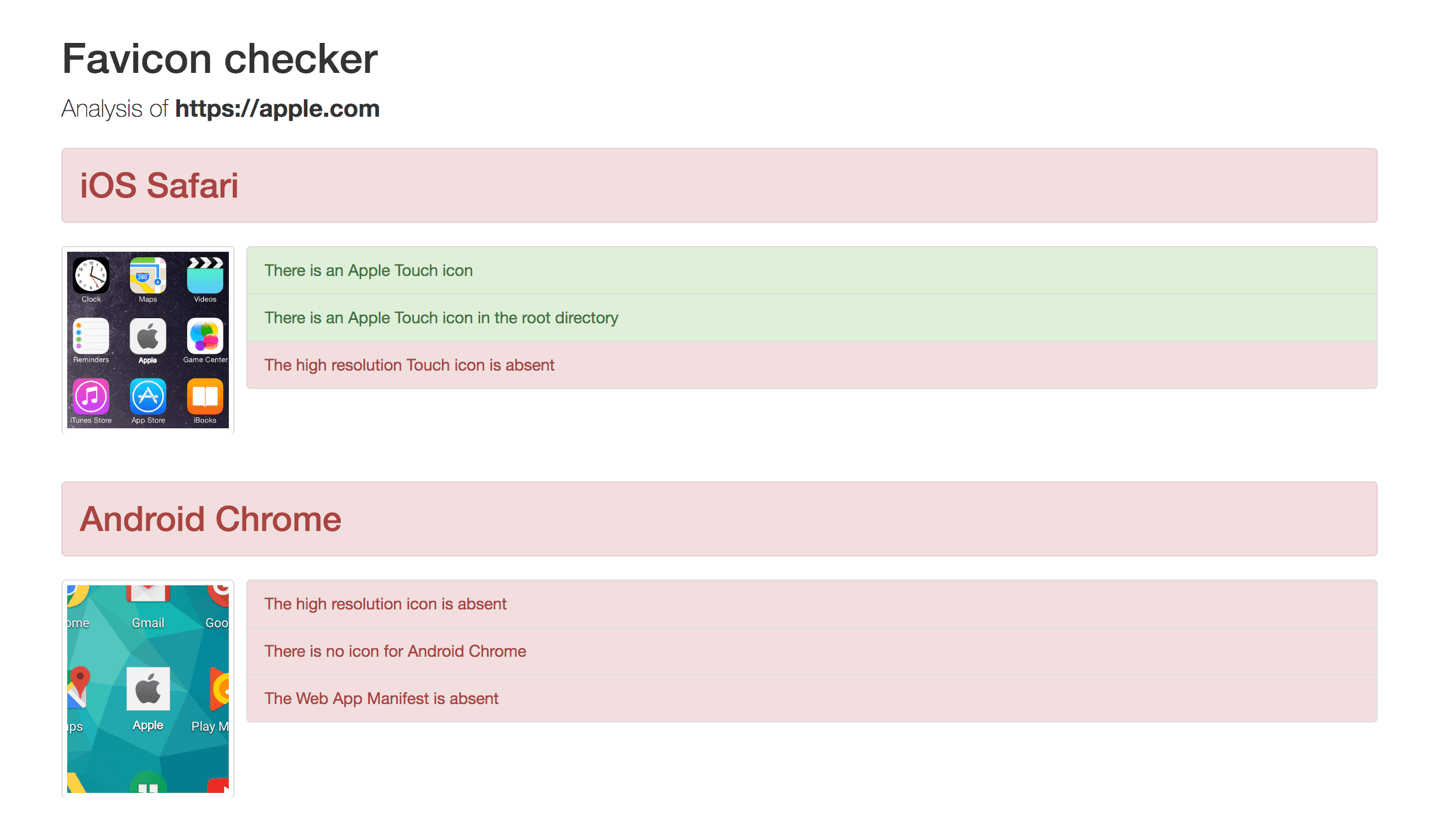
You can also check the appearance of your existing icon with this favicon generator. Simply enter your website address or URL in the empty field and click the “Check Favicon” button to get a report on how your icons are displayed across various problems.

If there is an issue, you can simply resolve it with the recommendations provided. Doing so will help you improve your overall brand visibility.
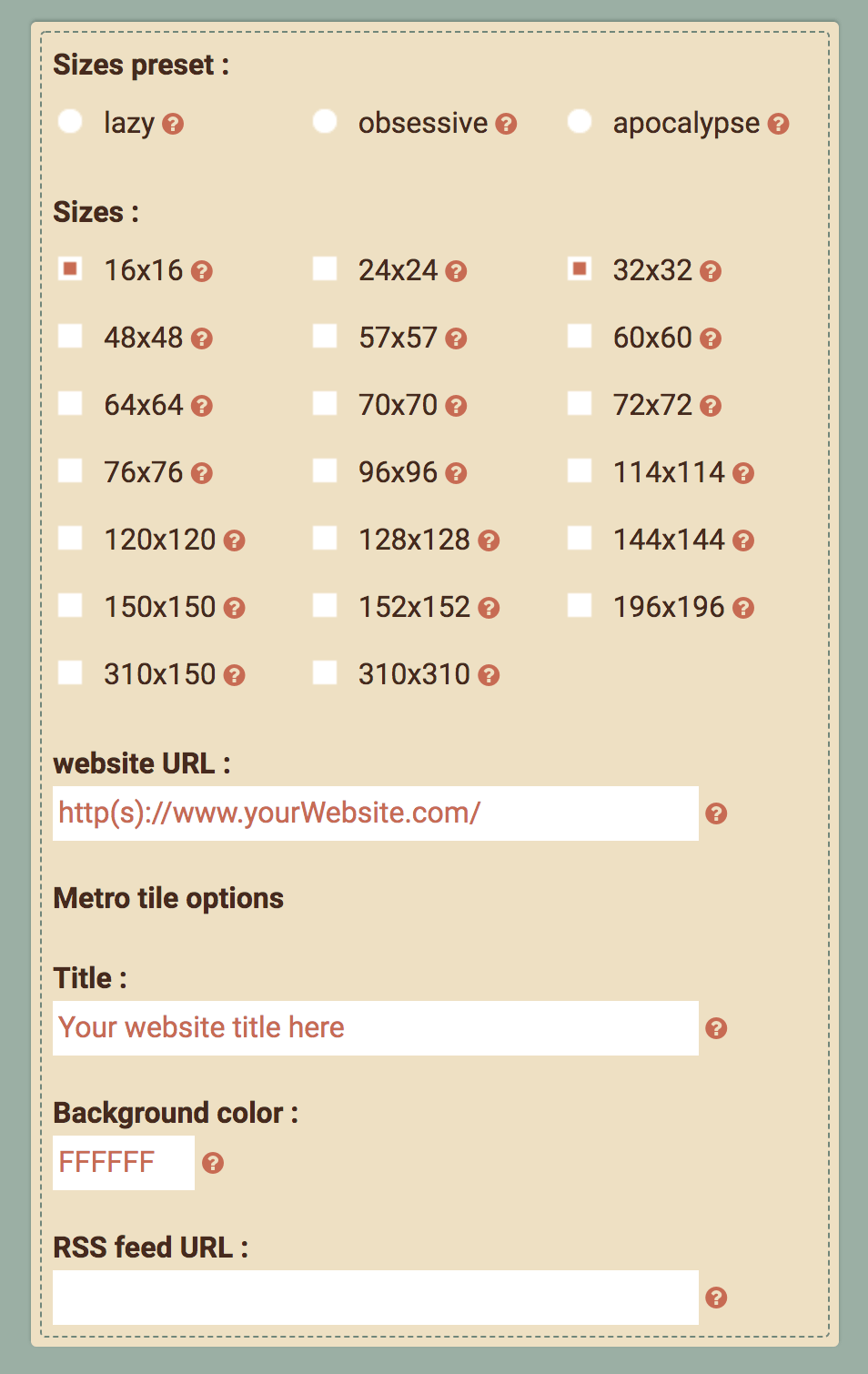
Favic-o-Matic is a diverse favicon generator that offers two different conversion types. You can either create icons for all platforms free of charge or make 32×32 and 16×16 pixel .ico files.

The generator also has many advanced settings. You can, for example, use metro tile options to preset the size of your favicon. You can also choose a specific background color, as well as enter an RSS feed URL.

After you’ve configured the settings, you just need to upload an image and wait for the result. The online tool will also provide you with the HTML code required to upload the favicon to your website.
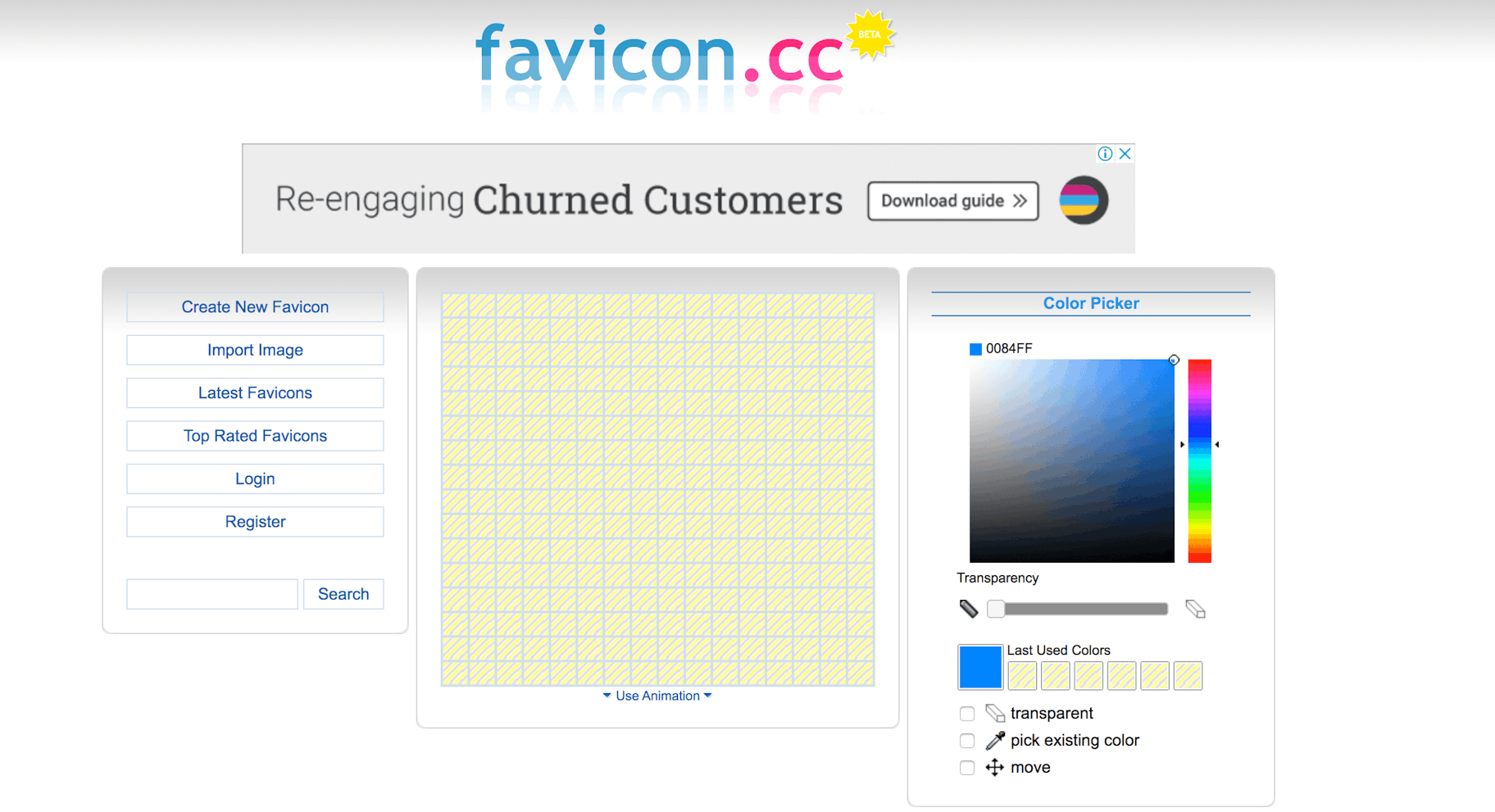
This tool is both a favicon generator and creator. You can use it to import a graphic to design your favicon from a premade logo, or design an icon from scratch.

You can also modify the hues of your clicks, so there’s no need to worry about having certain colors upfront. The tool displays the latest and top-rated favicons created by other users, which may provide you with some inspiration.

Favicon.cc even lets you build animated favicons. You can publish these icons under the Creative Commons (CC) license. Plus, you can download your icon in .ico file format to display it in the address bar of every internet browser.
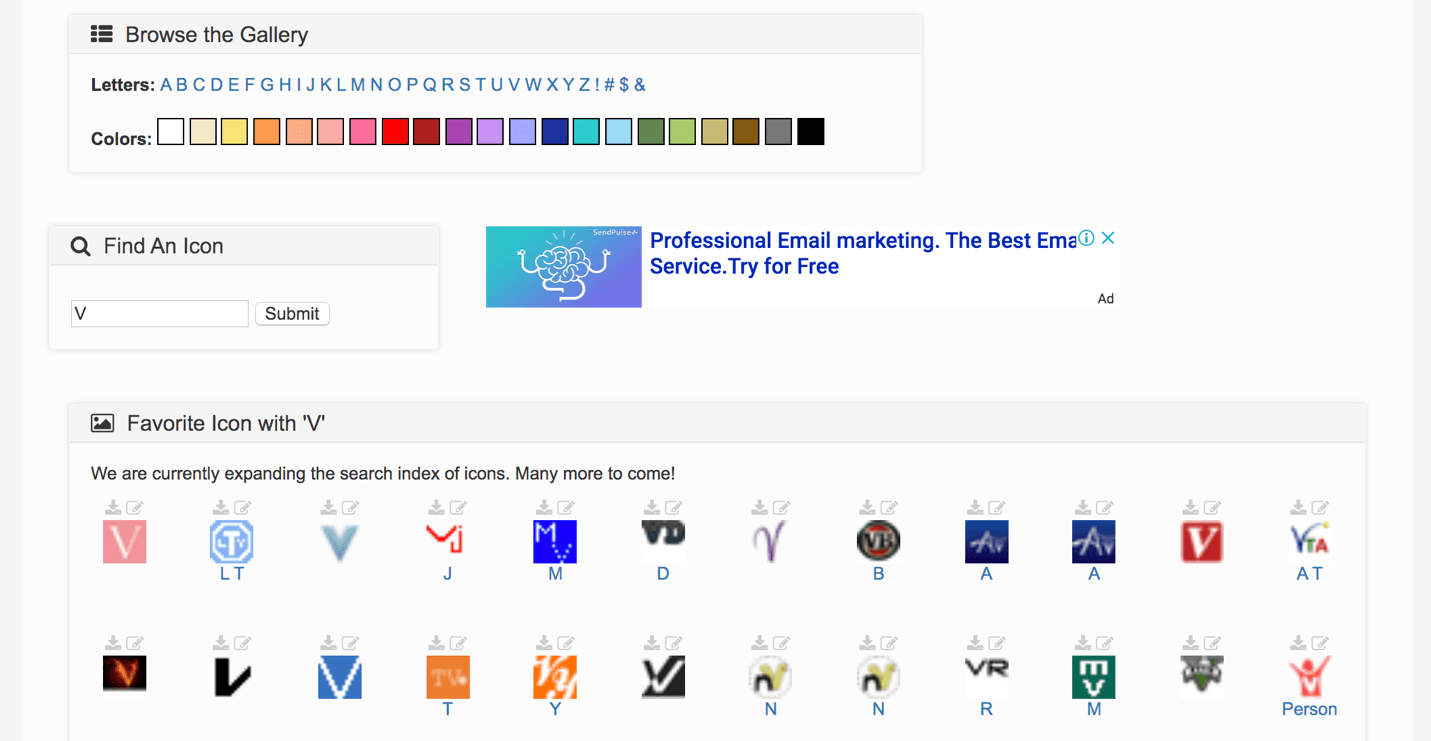
Favicon-Generator comes with an extensive library of pre-designed favicons that you can use for your website. You can search for different icons based on colors, letters or keywords.

Alternatively, you can upload your own graphic in .jpg, .gif or .png format and convert it into a .ico file. This favicon generator allows you to create icons for the web, as well as Microsoft, iOS and Android apps.
Although it doesn’t give you many ways to edit an icon, Favicon-Generator will create the necessary HTML for your favicon to display on your website.
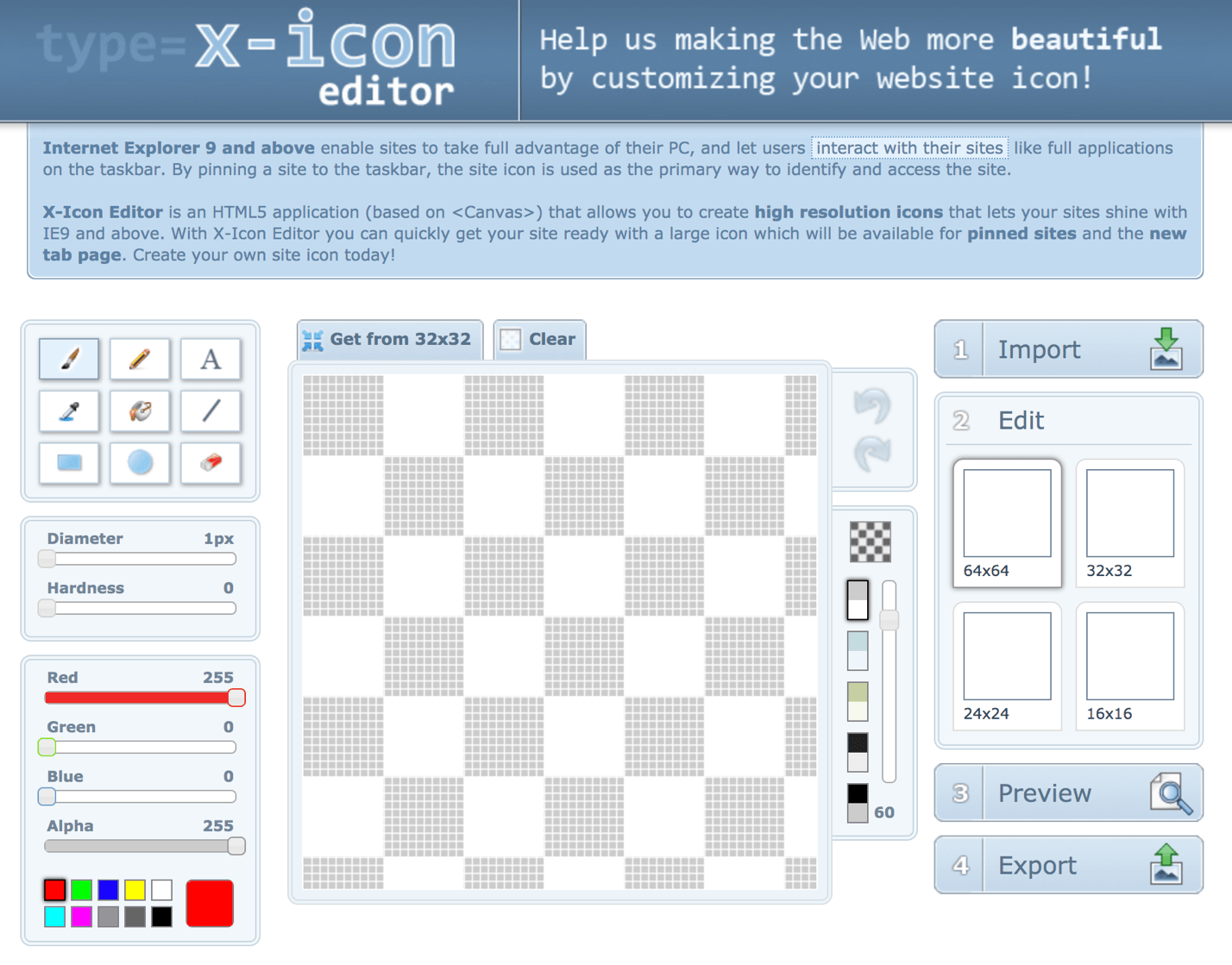
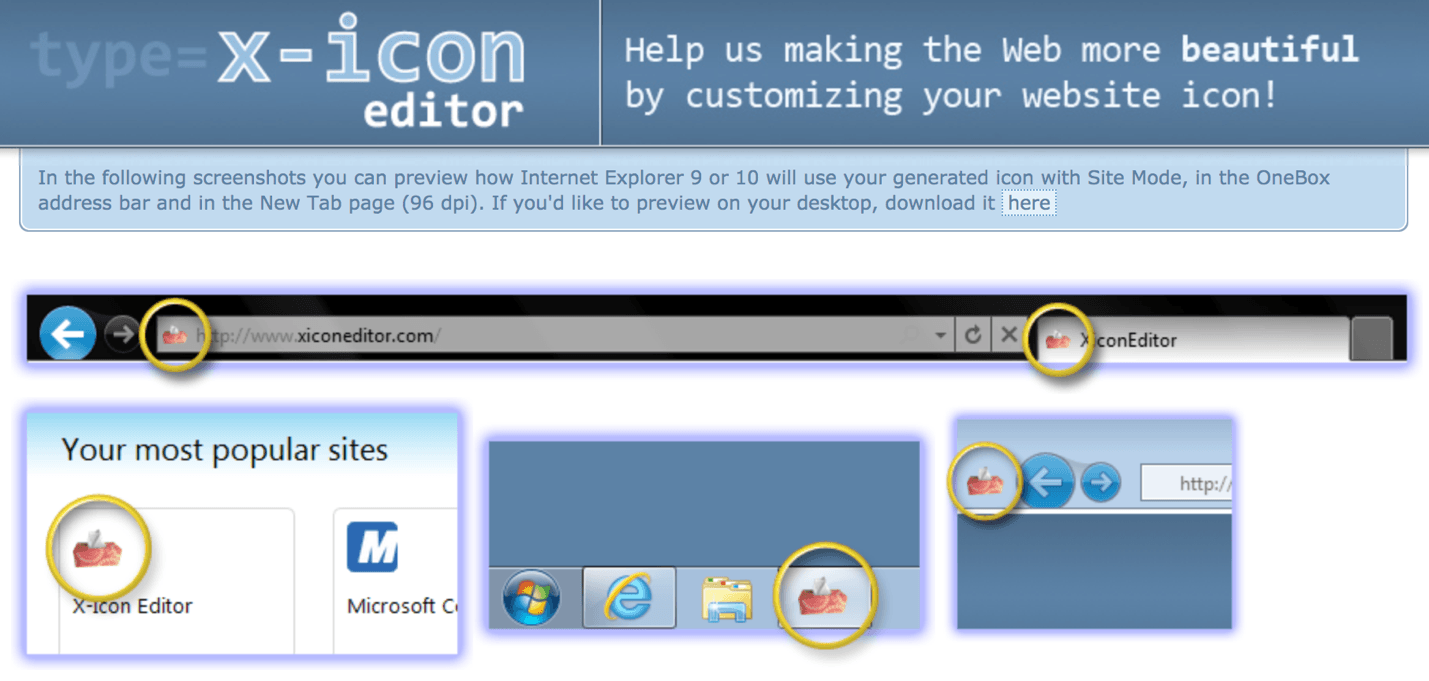
Xiconeditor is an incredible tool to use if you’re looking for a quick and easy way to make a favicon online. It comes with a pencil tool, brush tool, type tool, eraser, and many other features you can use to create a unique icon.

If you don’t want to begin from the ground up, you can upload an image that you like and crop it directly in the generator. You can also preview your design before downloading it so you will know exactly how it will look in web browsers.

The tool also lets you fiddle with tolerance, alpha settings and color. Once you’re satisfied with the outcome, simply preview and export your favicon image in the .ico file format.
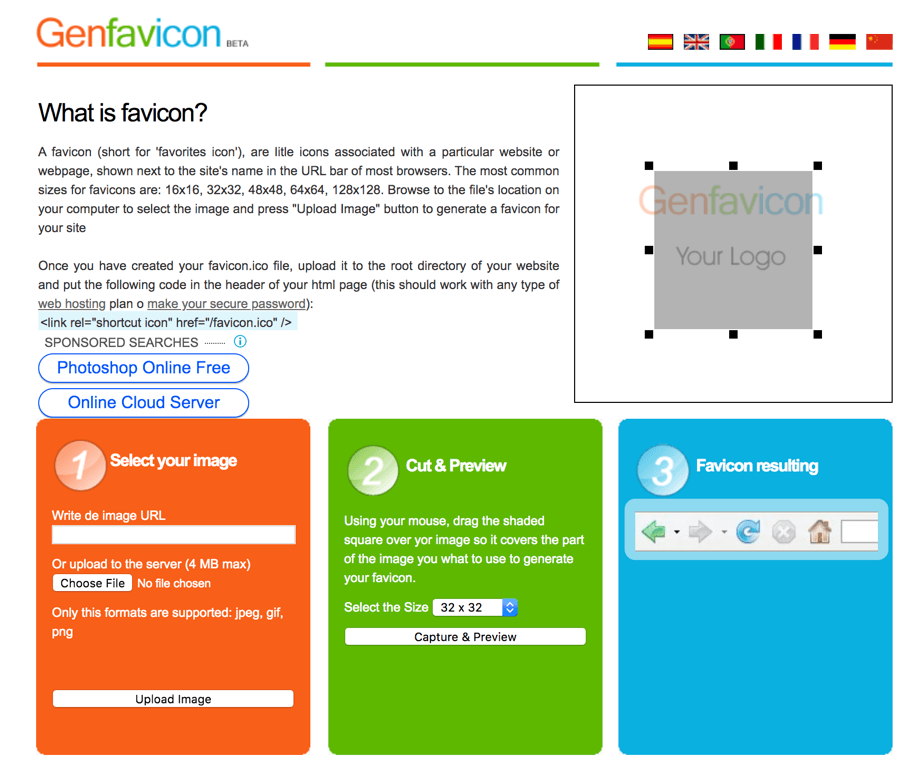
This favicon generator is extremely easy to use. All you need to do is upload an image and crop it using Genfavicon’s Cut & Preview tool. Once you’re happy with the results, save the file in .ico format and you’re all set.

The intriguing aspect of this tool is that it enables you to preview the icon live. This can give you a fair idea of what the icon will look in an internet browser.

The sizes Genfavicon accepts for the image are 16x16px, 32x32px, 48x48px, 64x64px, and 128x128px.
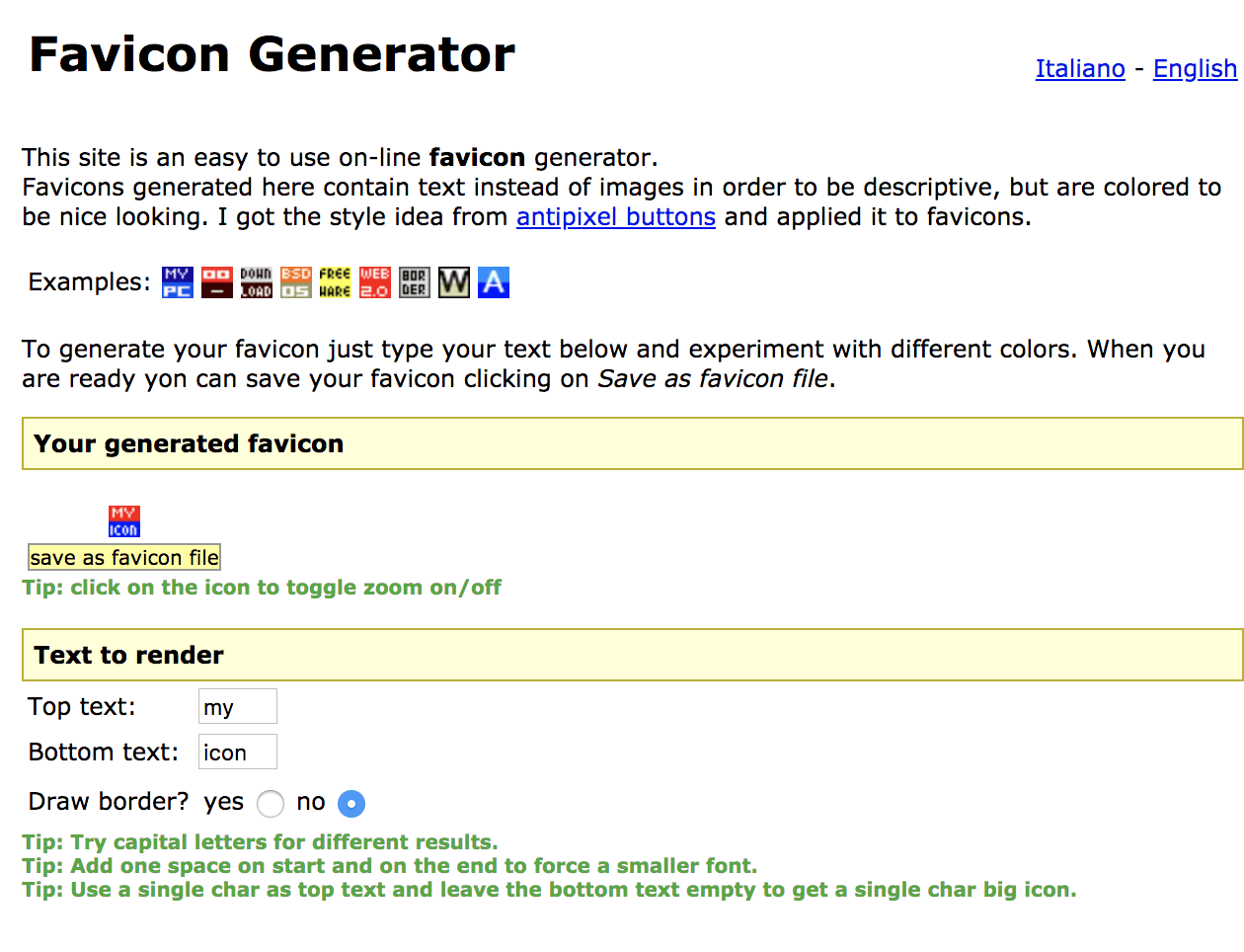
Antifavicon is different from the other tools on this list in that it doesn’t rely on images to generate favicons. Instead, it utilizes text-based input to create high-quality icons for website owners.

There are two text fields on the tool’s homepage where you can type what numbers or letters you want in your favicon. In addition, you can use the color picker to modify the color of the text and the favicon’s background.

Although the editing features are somewhat limited, Antifavicon is a good choice for people who need a quick, simple icon and don’t have the time, budget or skills for it.
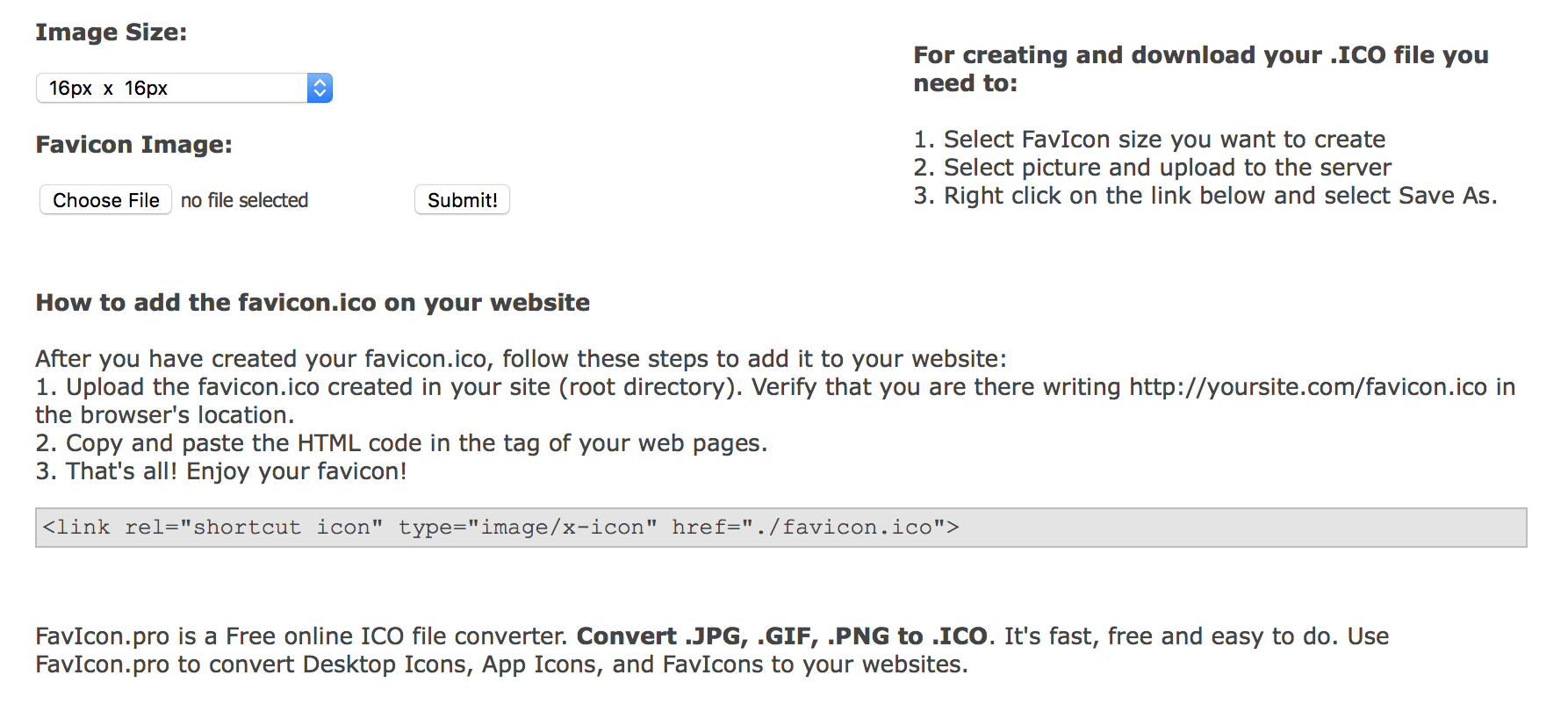
This is another great favicon maker for converting .jpg, .gif and .png images into a .ico file. You can use it to turn graphics into favicons, app icons, and desktop icons in a matter of seconds.

The tool allows you to select the image size before converting, which range from 16x16px to 128x128px. Beginners can also benefit from the instructions provided on the tool’s website.

Overall, FavIcon.pro offers a quick way to convert any image from your PC into an effective favicon for your website.
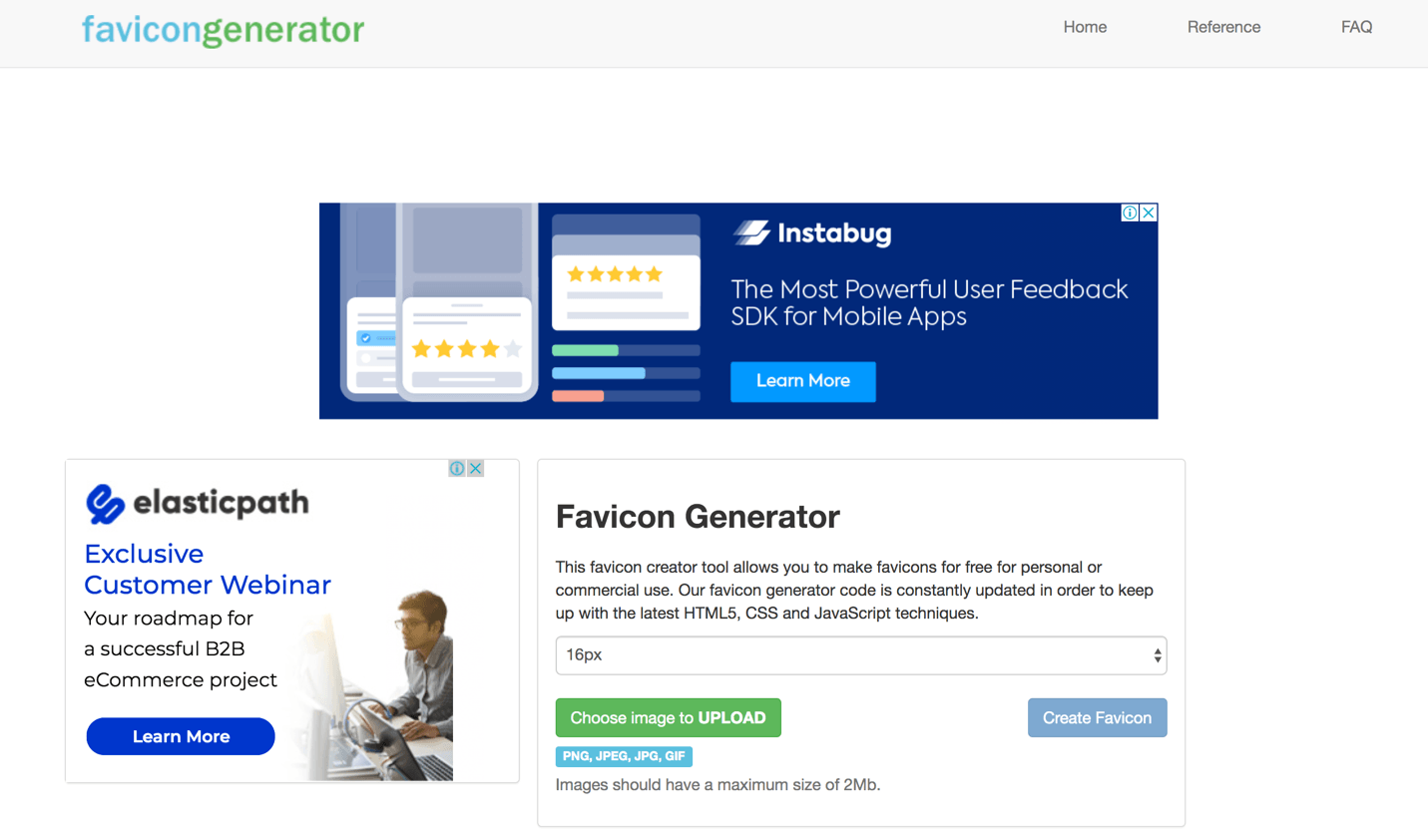
This favicon generator allows you to create icons for both commercial and personal use. You can use it to convert existing .gif, .jpeg, .png, and .jpg graphics to .ico files. The tool’s code is frequently updated in order to keep up with the latest JavaScript, CSS and HTML techniques.

The image you should have perfectly square dimensions and a maximum size of 2 MB. The sizes Favicongenerator.com accepts are 16x16px, 24x24px, 32x32px, 48x48px, and 64x64px.
To create a favicon, just select an image to upload, choose the desired size, and then click “Create Favicon.” On-screen instructions are also available to help you add the favicon to your website.

Besides all of that, Favicongenerator.com has an FAQ section where you can learn how to create a retina favicon that will work on Apple devices.
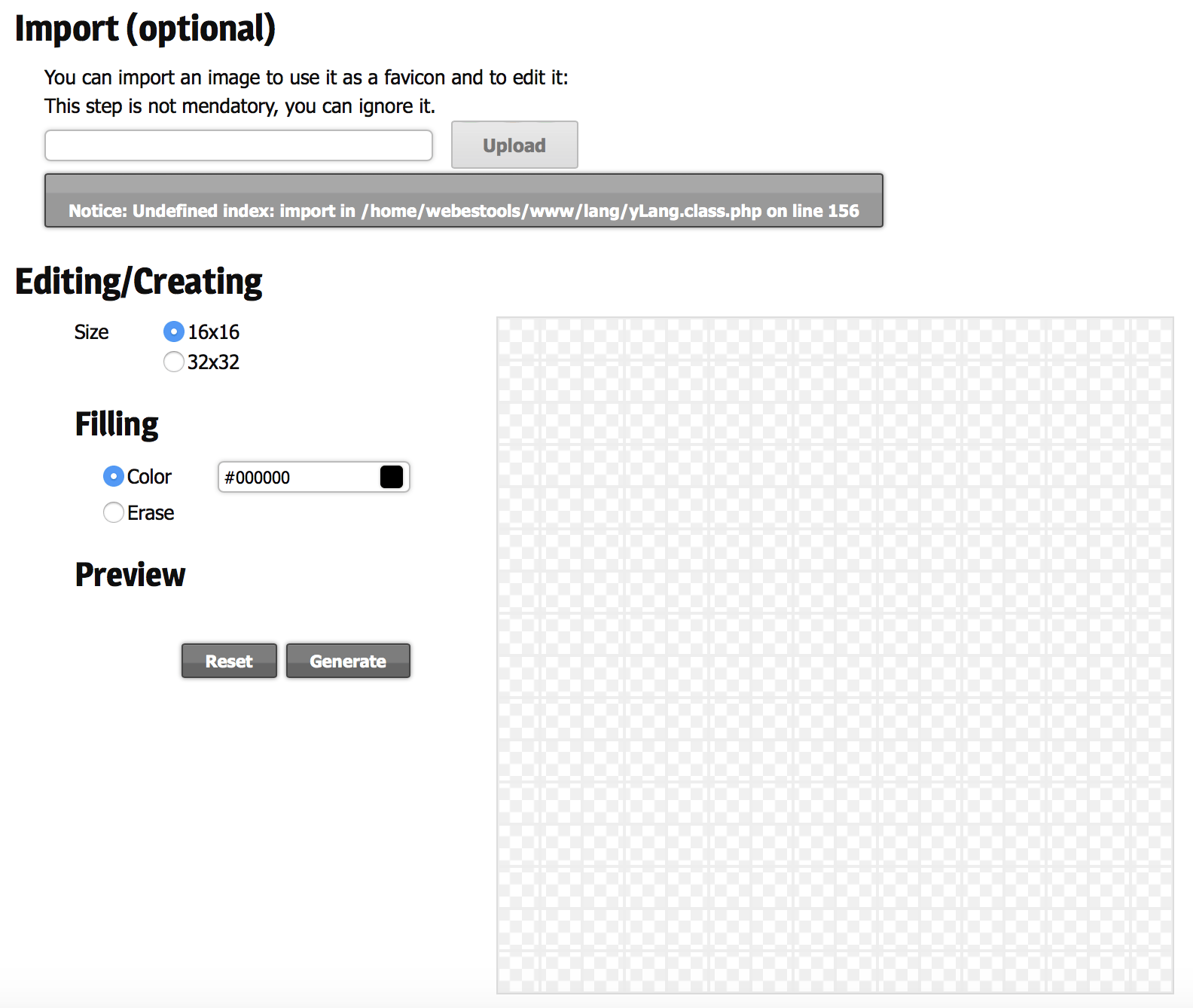
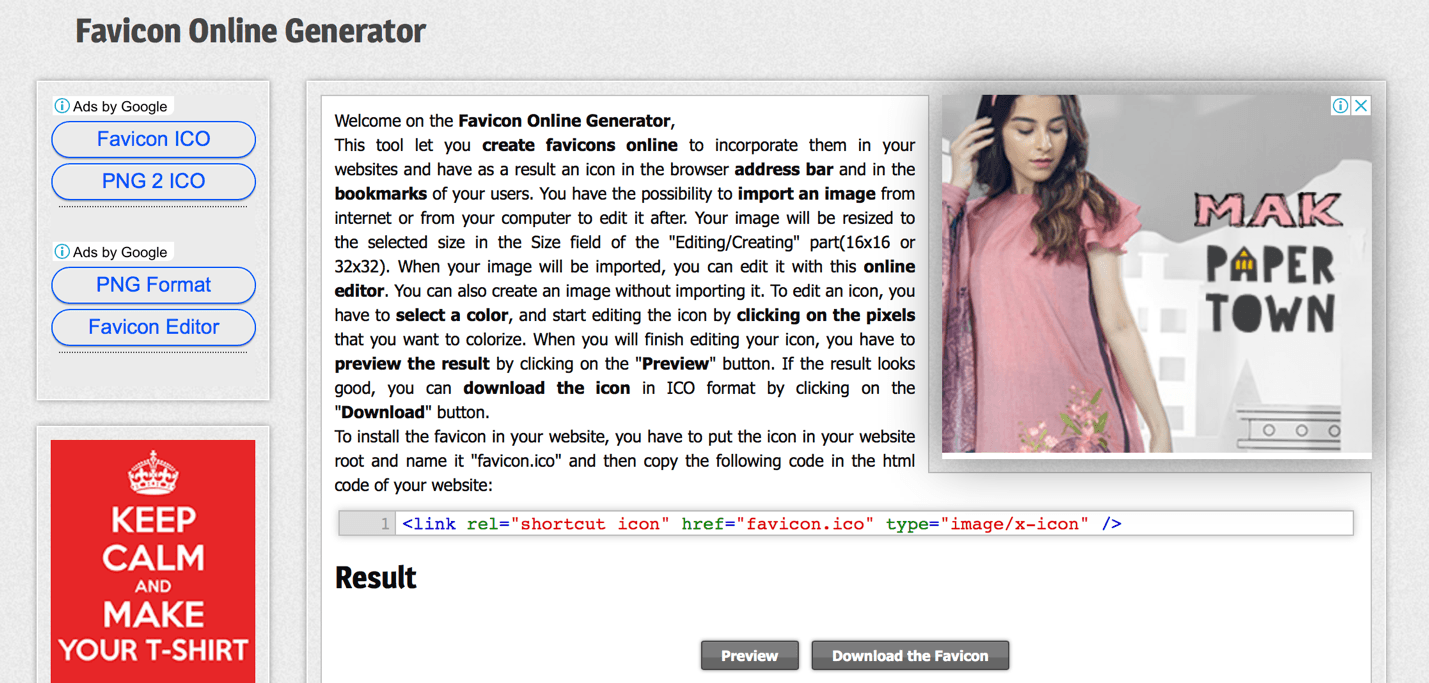
Webestools.com offers a free favicon generator that lets you upload an image and edit it directly inside the tool. You can also use the website’s color tools to design a favicon from scratch. The generator offers a point-and-click editor that can help you achieve the desired results.

You can choose between 16px or 32px for the output. You can also preview the design to see what your actual favicon looks like. If you’re satisfied with the outcome, you can click the “Download” button to download the favicon in .ico format.

In addition, Webestools presents you with an HTML code that you can use to put the favicon on your website. Just follow the instructions present on the generator’s homepage, and you’ll have a live favicon in no time.
How to Add a Favicon to Your Website
Now that you have created a favicon, it’s time to put it to work by uploading it to your website. If you’re using WordPress, you can do this with the Customizer or through a plugin All In One Favicon. The alternative way is to add it manually by taking the following steps:
- Sign into your FTP manager (ftp://username@yoursite.com)
- Upload the .ico file to the root directory of your website (/wp-content/themes/your-theme-folder)
- Open the function.php or header.php file and place the following code below the header tag:
<link rel=”shortcut icon” type=”image/x-icon” href=”http://yourwebsitename.com/favicon.ico”>>
The URL after href= should be replaced with the path to your icon.
Usually, the process is much easier for websites made on ecommerce platforms. In Shopify, for instance, you just need to open “Theme Settings” from your dashboard, upload the favicon, and click Save. Below is a video demonstrating how easy it is for Shopify store owners.
If you’ve followed the steps correctly, your favicon should display in the web browser whenever someone opens your website.
Conclusion
Favicons may not be the most critical branding element of your website, but they’re easy to make and offer a range of benefits. This small graphic represents your business where there’s no space for your logo or headline to do it. Also, it gives your site the extra edge it needs to stand out in a crowded browser window.
So, don’t forget about this tiny but powerful image. Use one of the favicon generators from the list above to create one for your website. Leveraging the simple features, even non-designers can create a favicon that enhances their website’s usability by delivering great user experience for people across platforms.
Which favicon generator are you most eager to try first? Let us know in the comments below.